零成本搭建个人博客

零成本搭建个人博客
xiaoxin-top准备工作
- 安装nodejs
- 安装hexo
- 发表文章
- 注册github
- 下载github Desktop
- 更换主题
安装nodejs
1. 下载nodejs
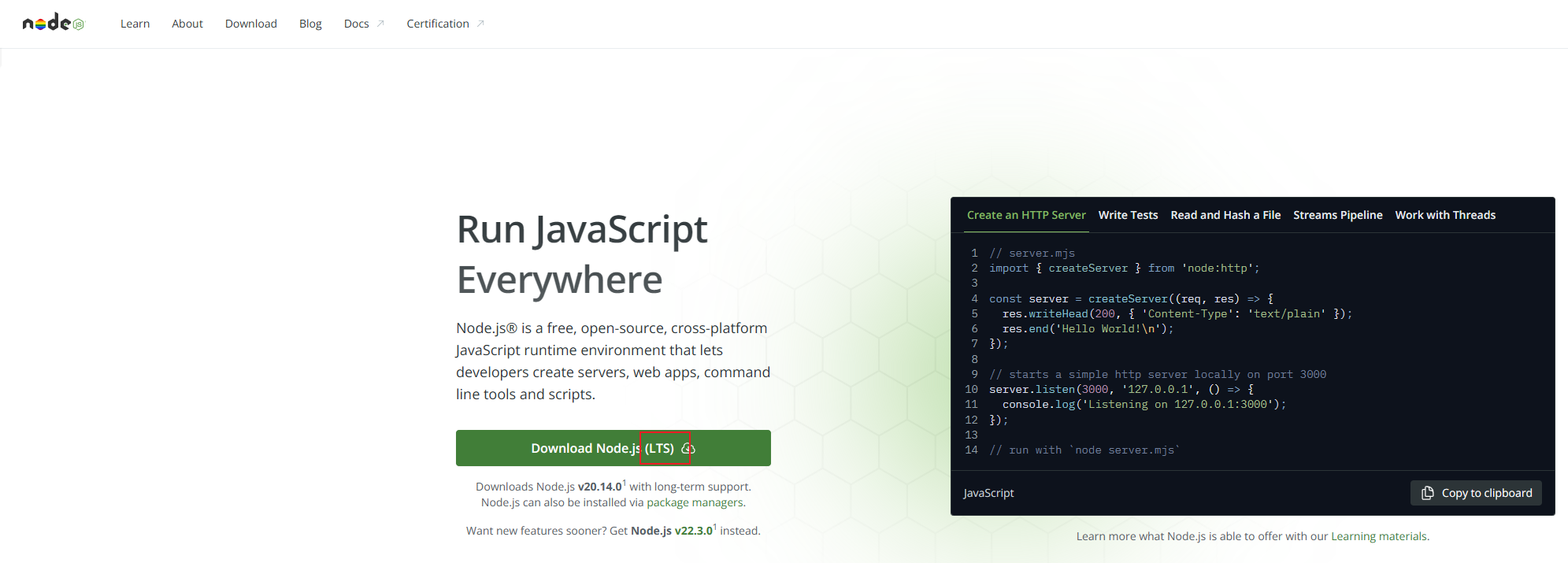
点击去到官网:nodejs.org
#下载LTS版本
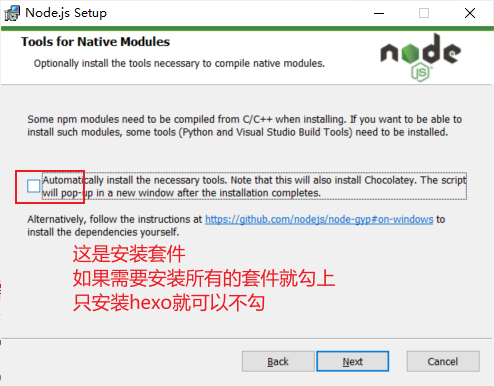
下载后安装下一步、选择安装路径即可
#如没有其它需求直接下一步
2. 安装hexo
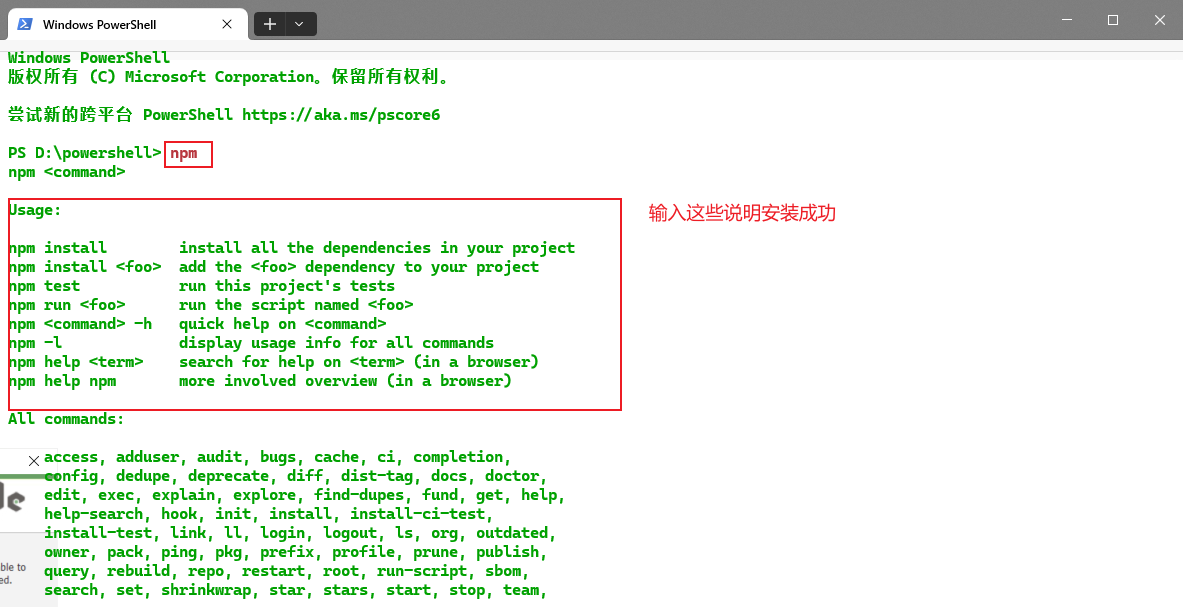
nodejs安装成功后在cmd中输入npm验证一下:按 Win+R 键、弹出后 输入 cmd
1 | npm -v |
创建workspace:放置hexo下载的nmp包
#F:\workspace :在此目录下打开cmd 下载hexo
#注意:安装目录要确定:可以在cmd中输入:
1 | cd F:\workspace |
#去到该目录下
#建议可以使用vscode来执行-可选
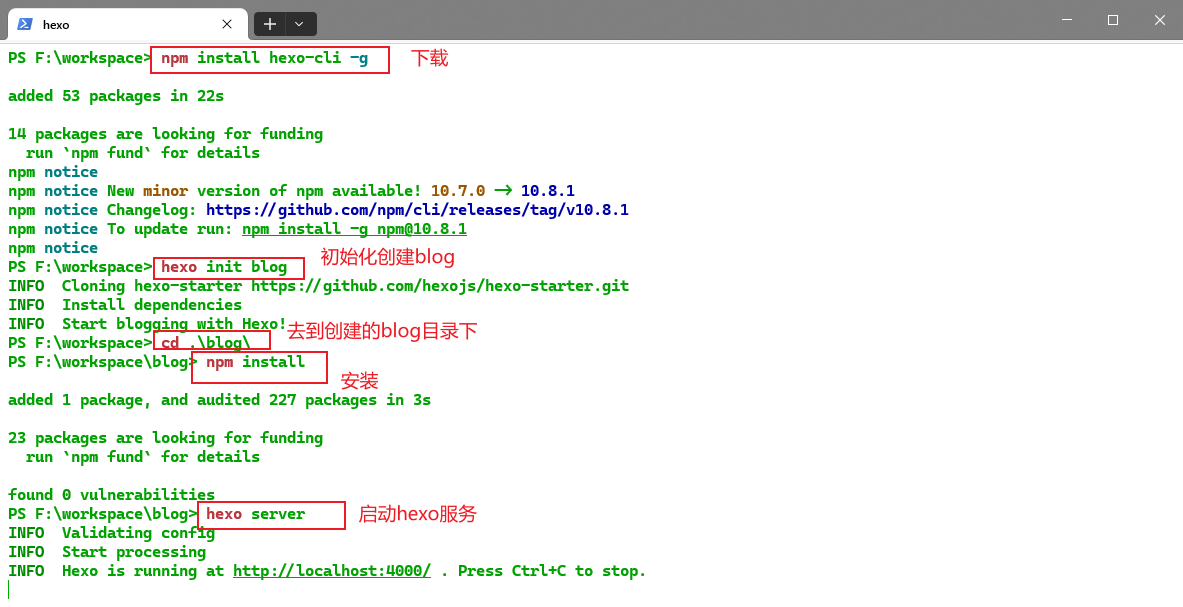
按照官网提供的 命令执行安装启动hexo即可:命令如下
1 | npm install hexo-cli -g |
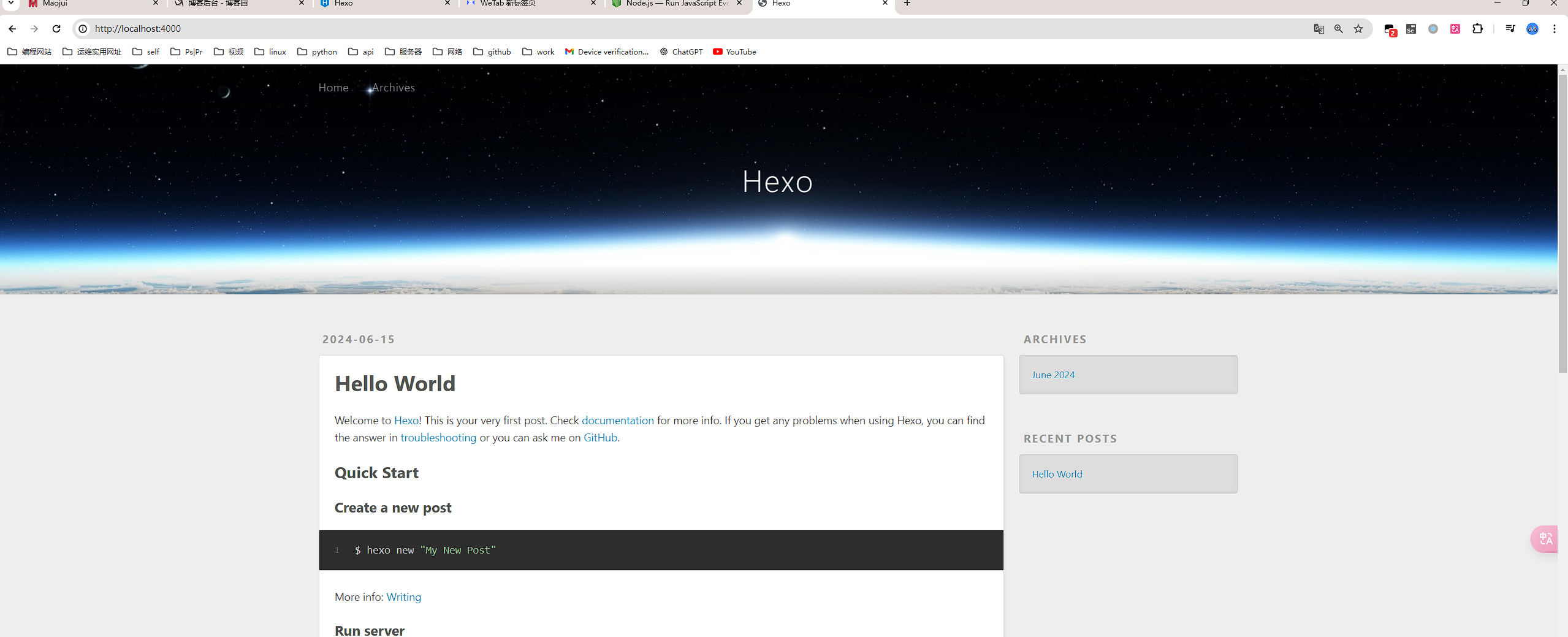
访问本地搭建好的blog、浏览器输入:http://localhost:4000/
发表文章
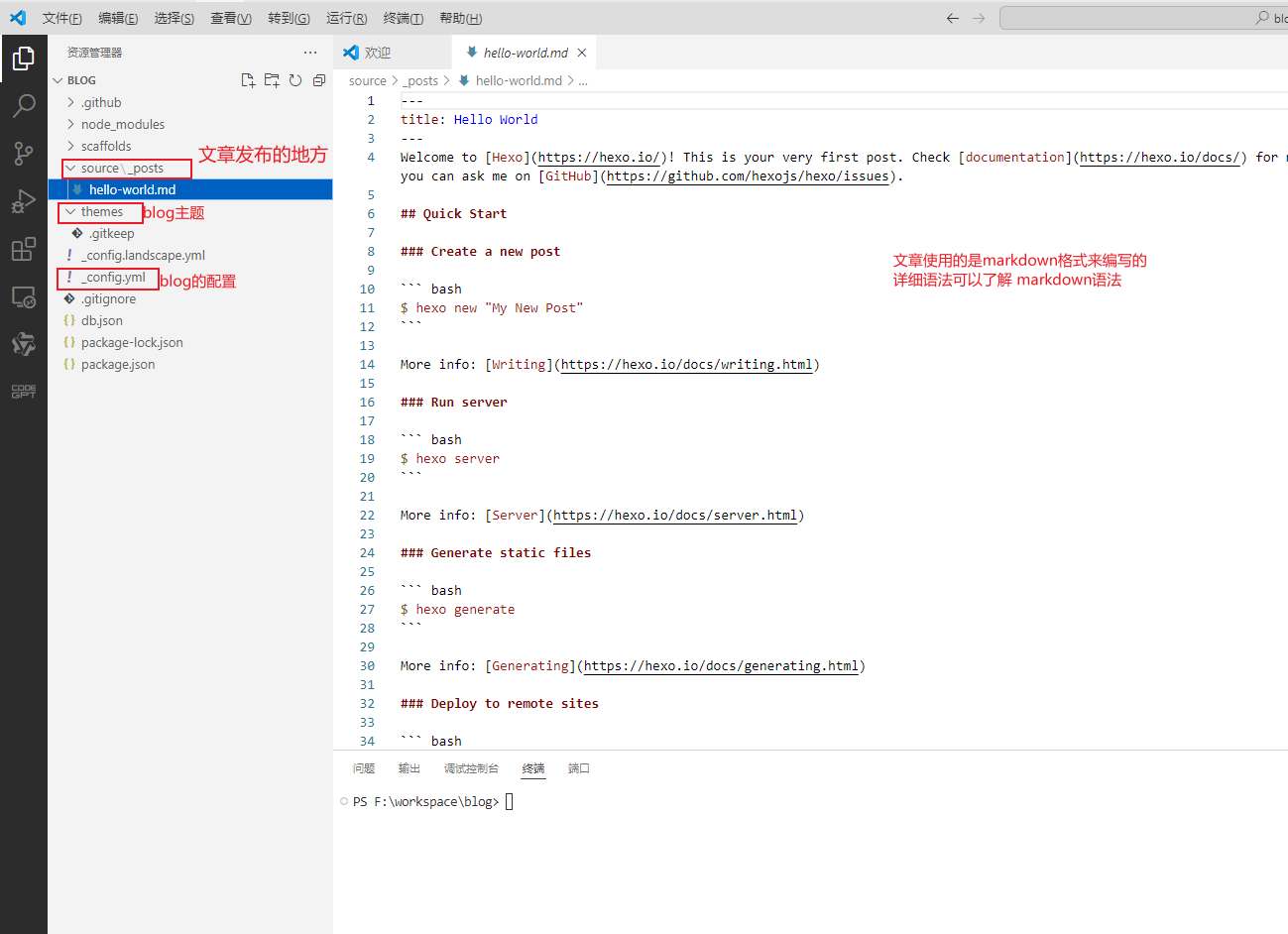
使用vscode打开 上面创建好的blog目录:如下
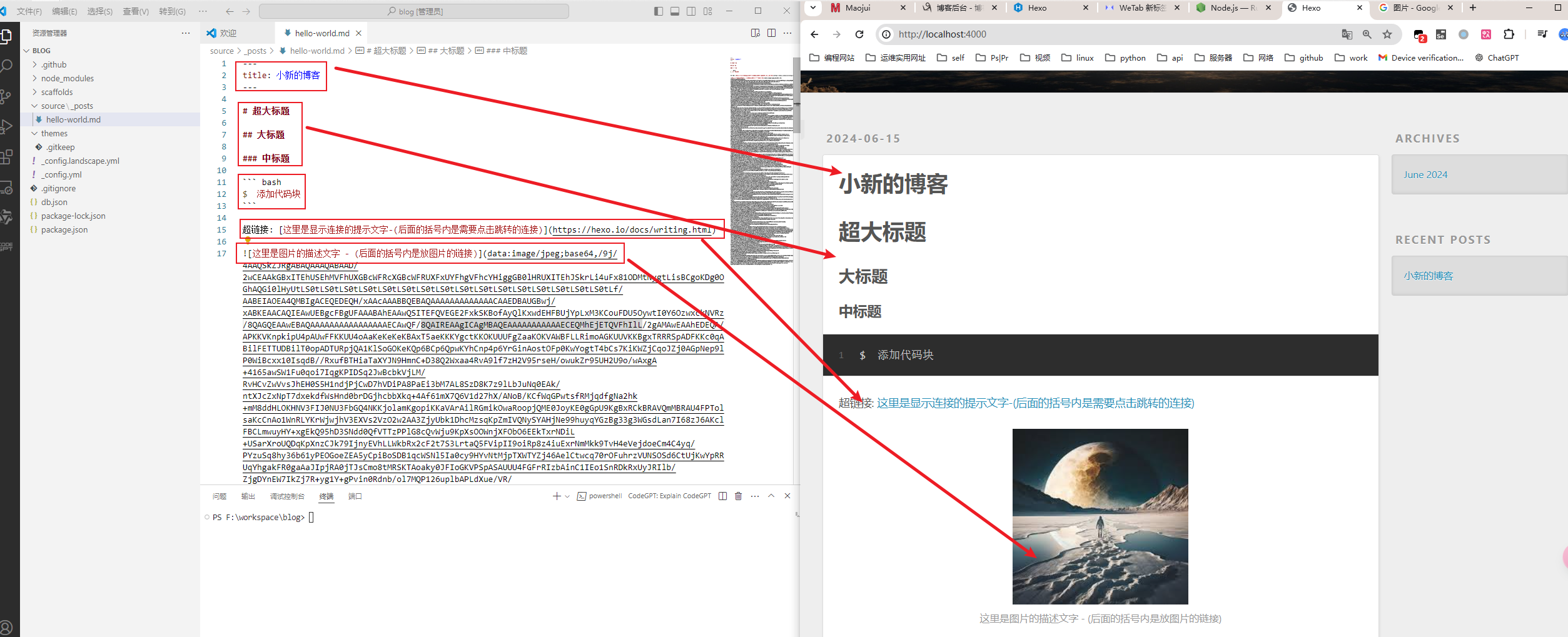
编辑文章:打开source_posts 下的hello-world.md 进行修改、效果如下:
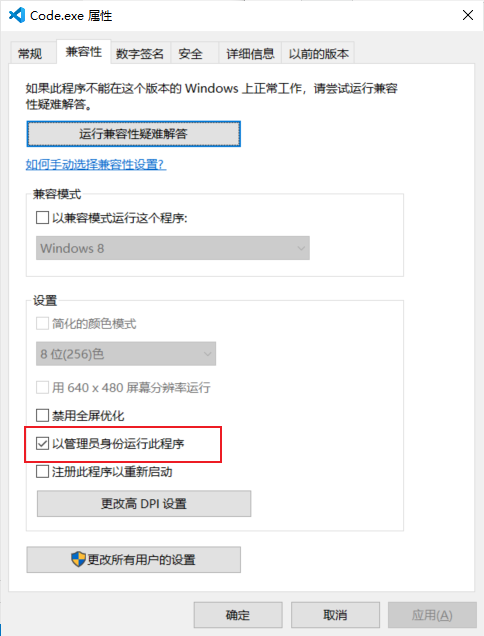
#注意:如果在vscode中的终端无法使用npm、hexo等命令
#需要将vscode的属性配置为-以管理员身份运行此程序(前提是你是用的普通用户安装的话、如果是使用Administrator的话就没必要了):如下图
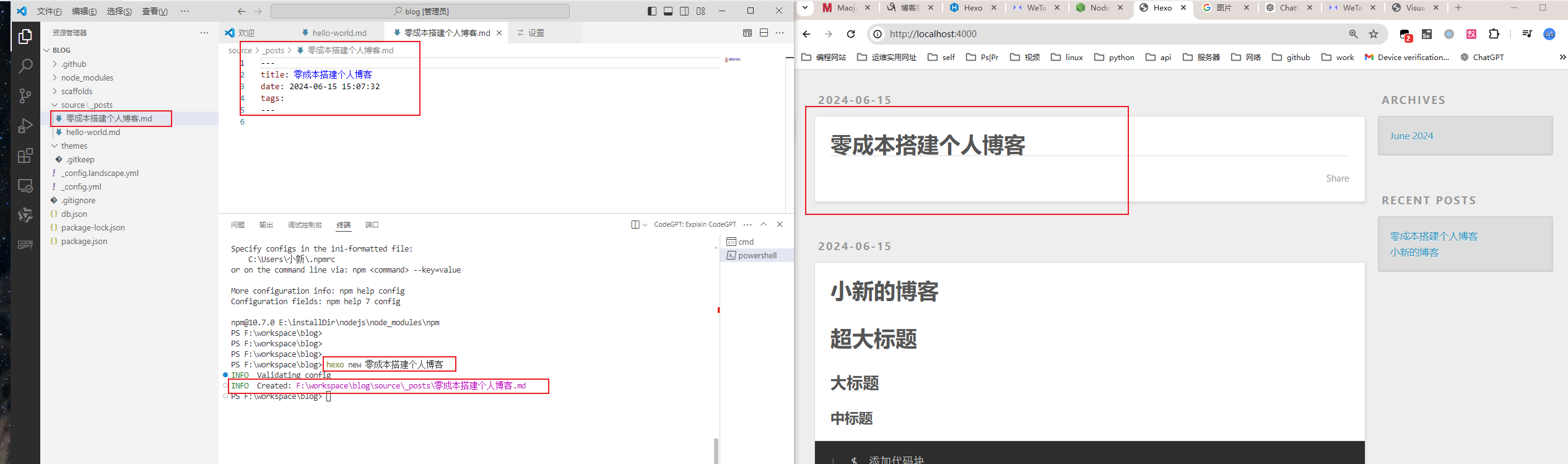
新增文章:在终端或cmd输入:
#(其实就是在soruce\posts下新建了一个.md文件):如下
#’零成本搭建个人博客’ 是文章名
1 | hexo new 零成本搭建个人博客 |
启动hexo服务:
#(如果没有关掉上一个服务就没必要执行)
#可以看到网页出了第二篇文章
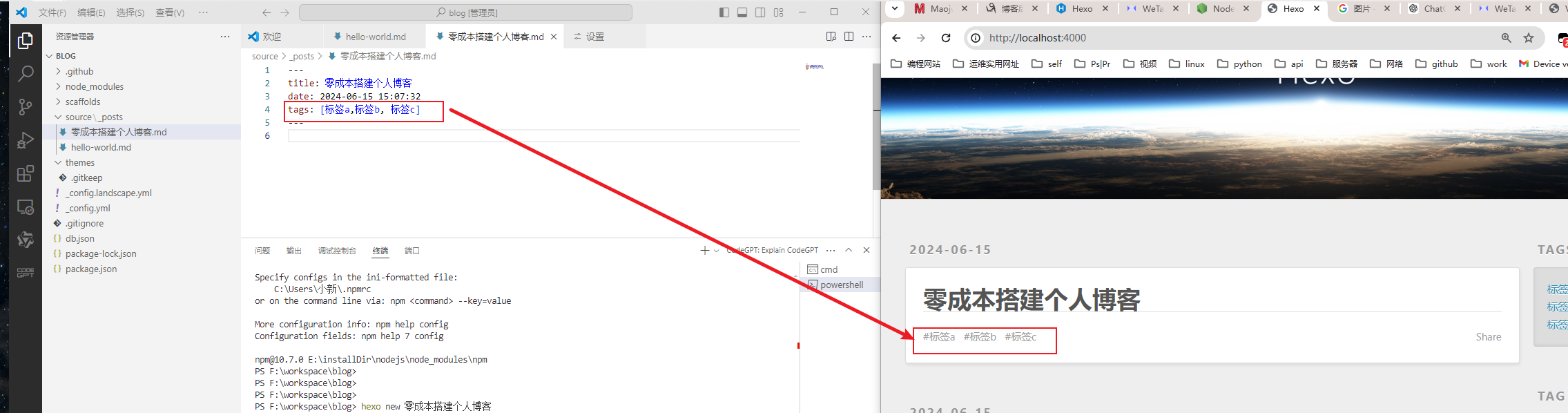
注意:这里推荐使用markdown语法
markdown官网:https://markdown.com.cn/basic-syntax/
1 | hexo server |
注册github
点击去到官网:github
- 注册github账号
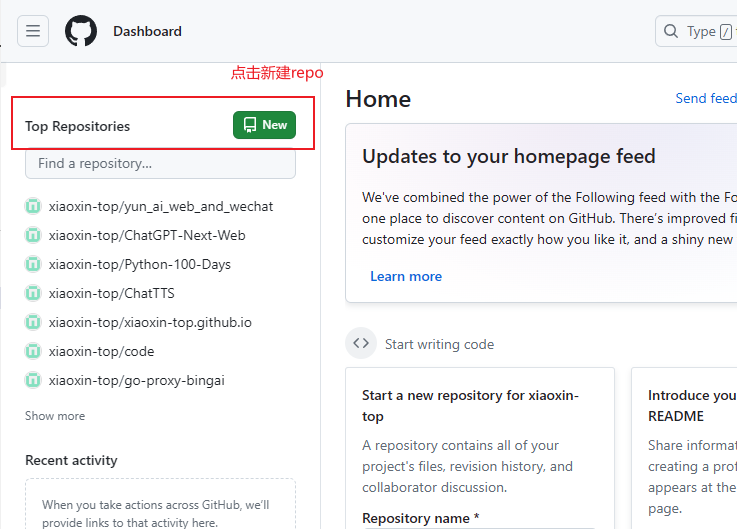
- 创建一个仓库:
自定义自己的博客网址:如下图
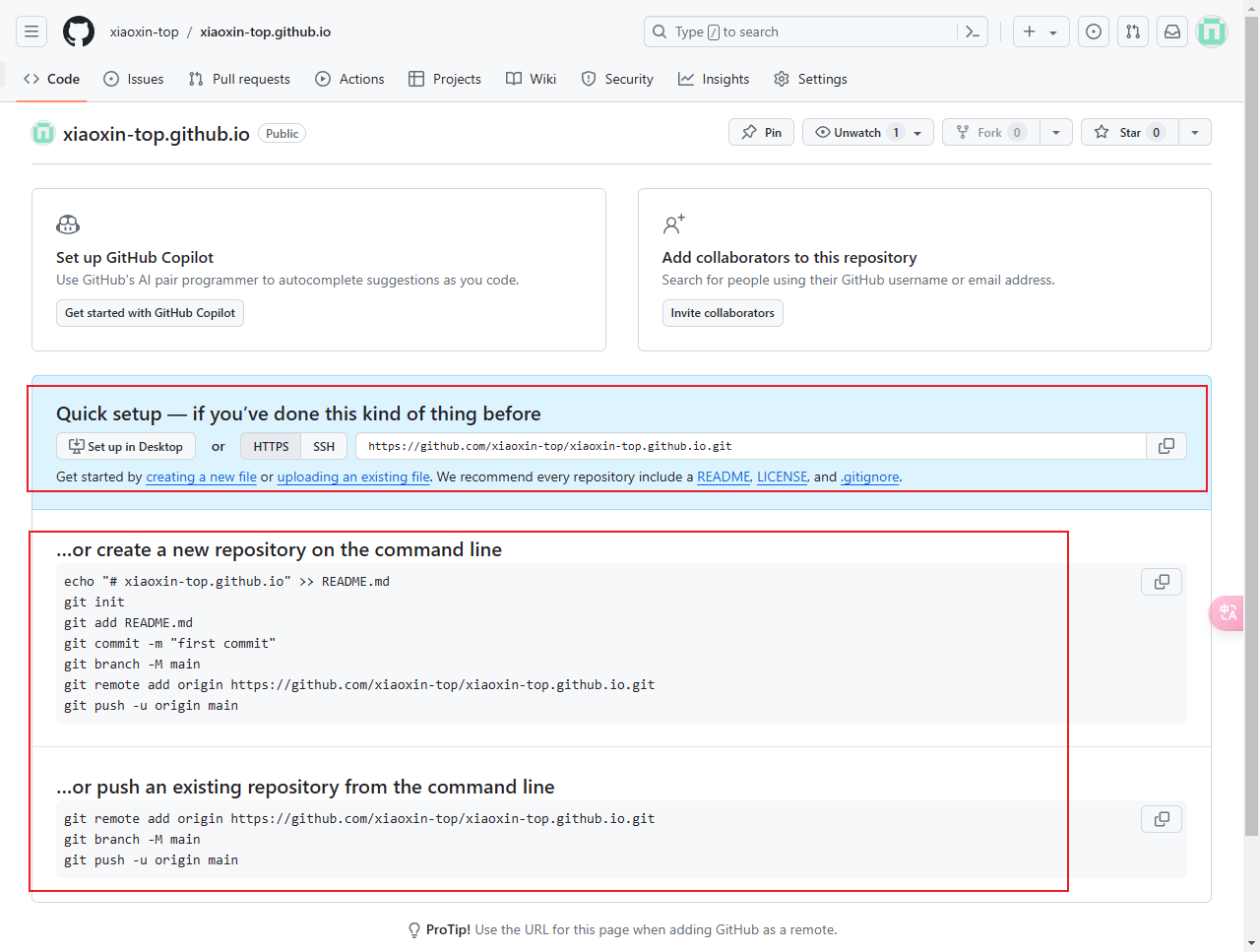
然后拉到最下面点击:create repository
创建后会跳到这个界面:可以不用管(我们不使用这里提供的命令、使用一个客户端来克隆下载本项目)
下载github Desktop
点击去到官网:github desktop
下载后安装即可
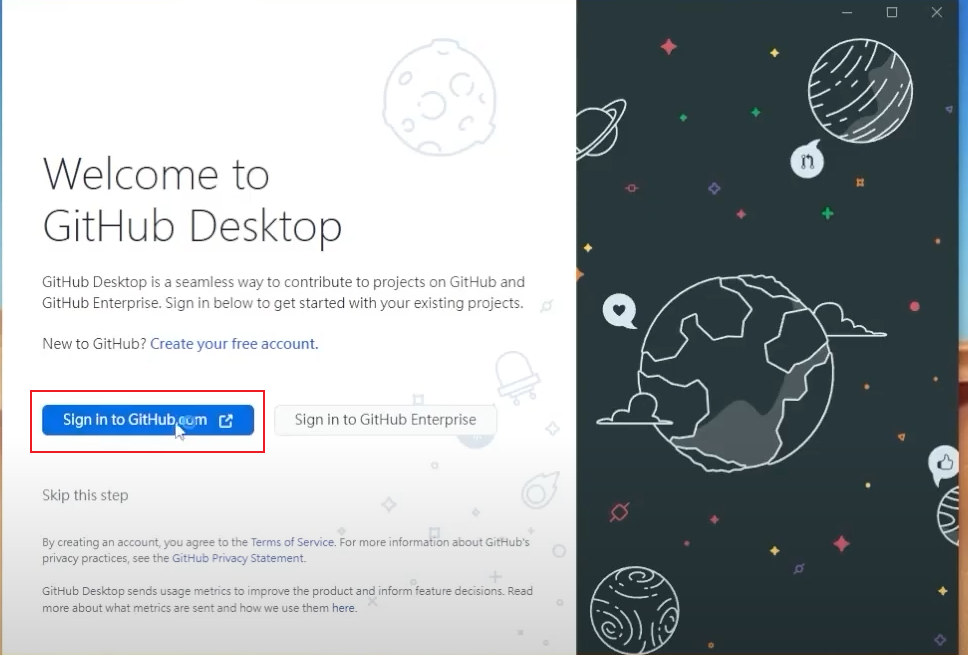
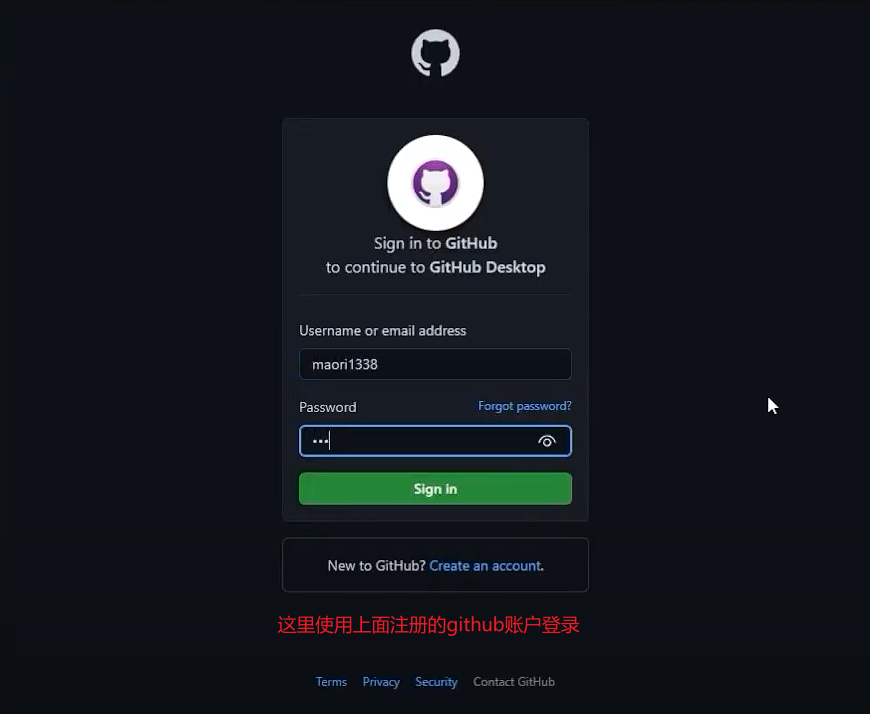
打开github desktop后登录:
#使用github账户登录
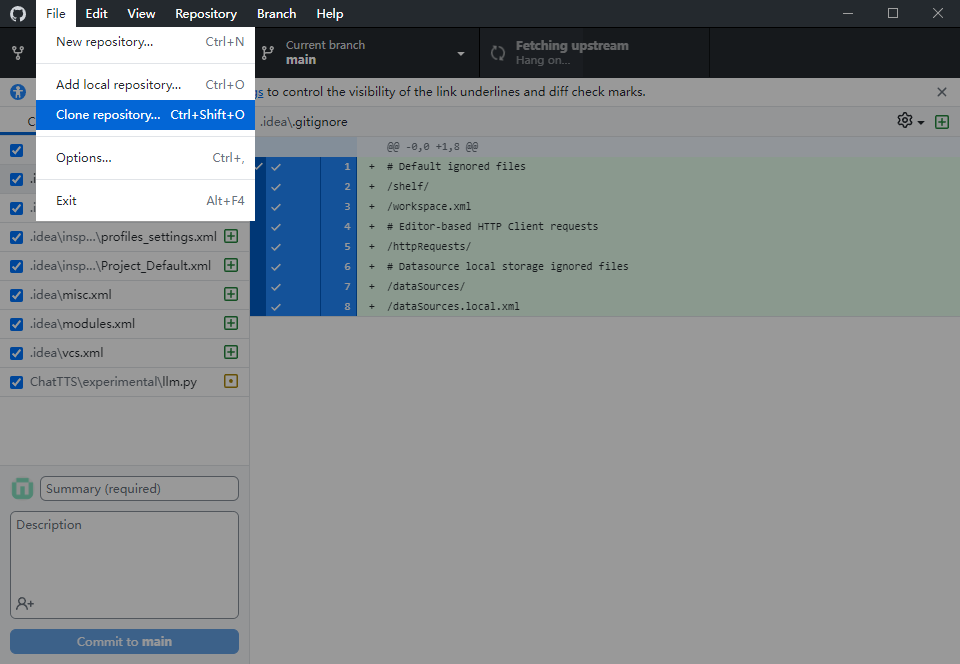
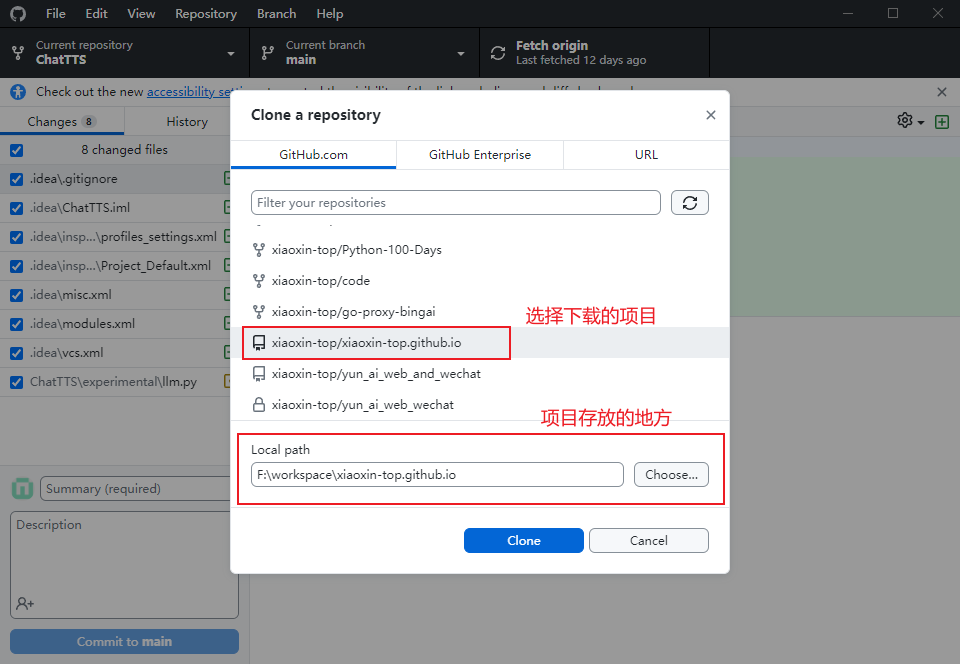
克隆上面github创建的项目:
#克隆项目到指定目录:点击Clone
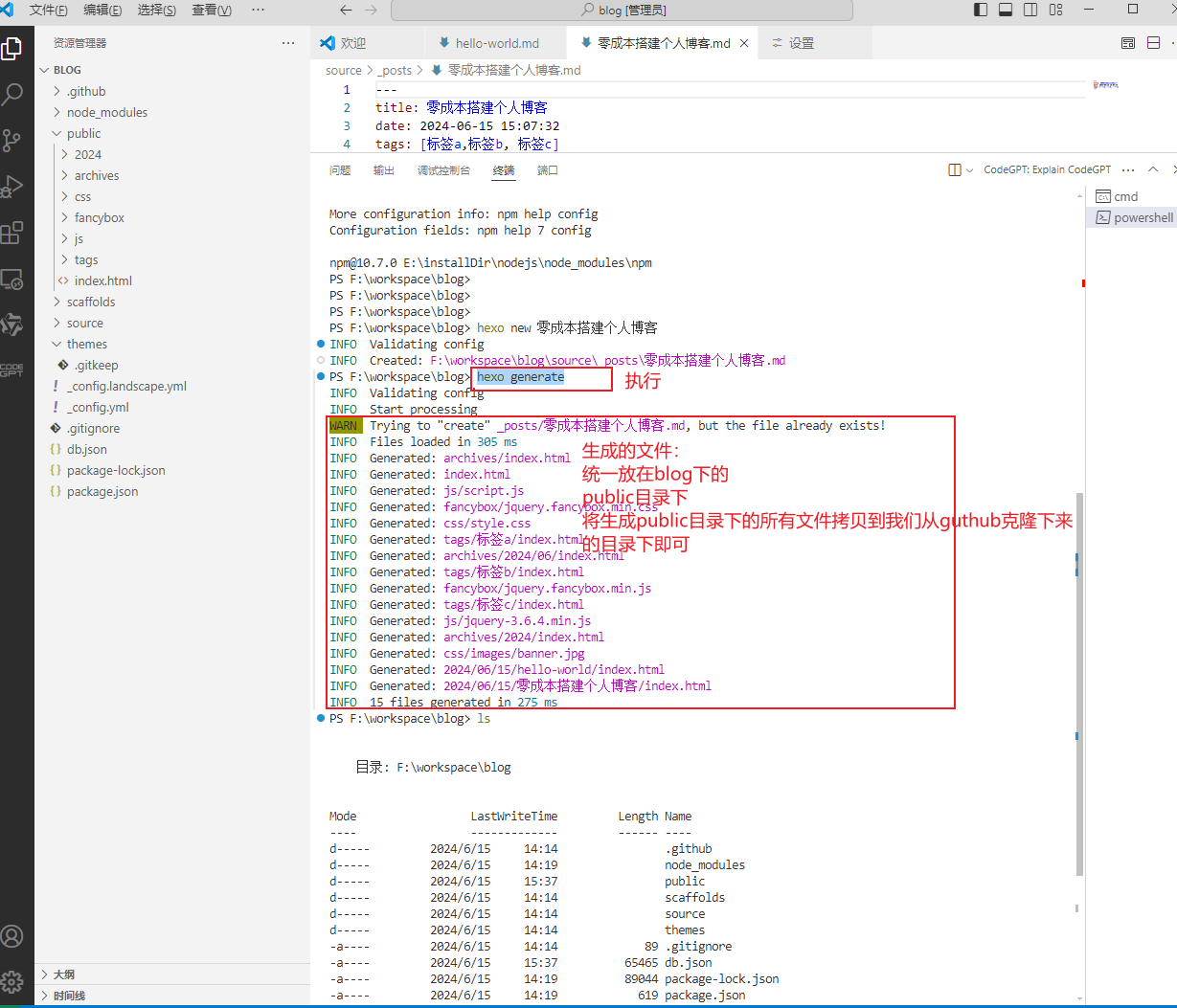
回到终端、将hexo项目输出 github格式的项目目录架构
#先终止hexo server:按
1 | ctrl + c |
再执行:
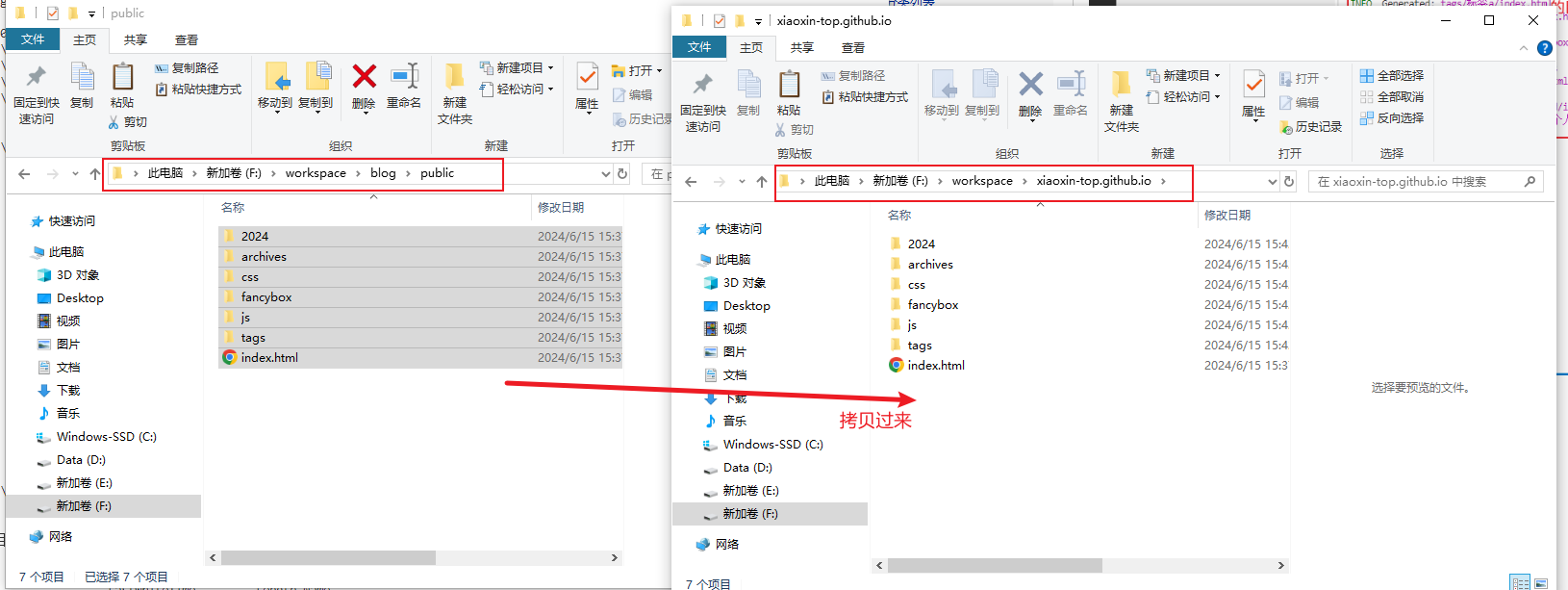
1 | hexo generate 输出项目 |
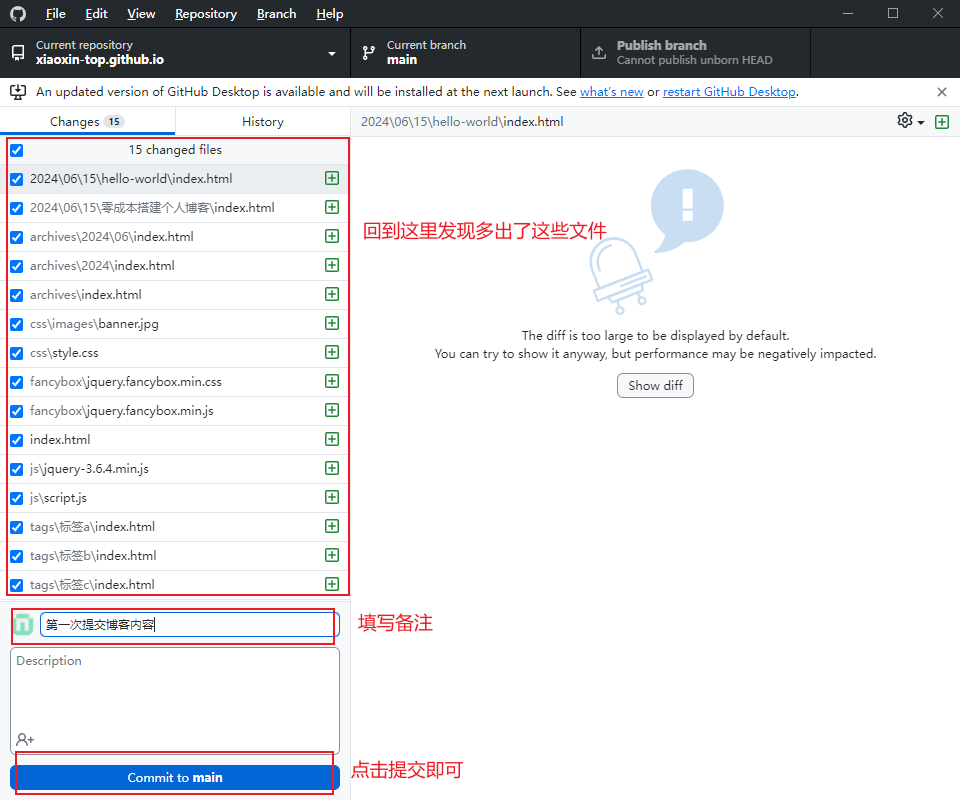
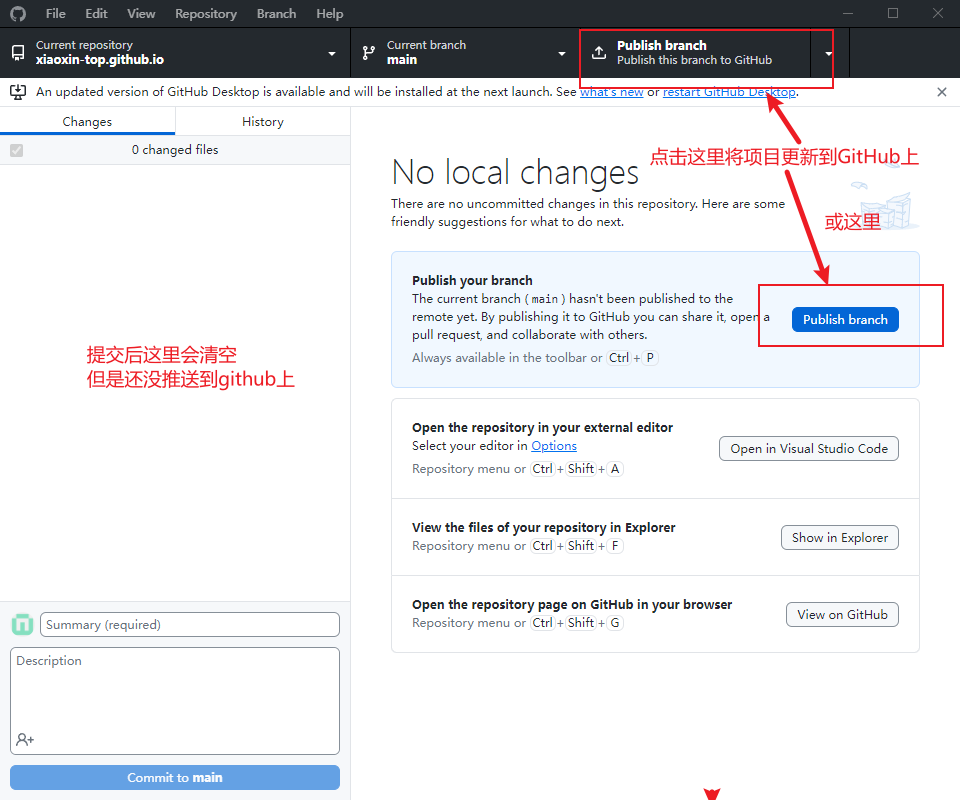
回到 github Desktop
提交到github:
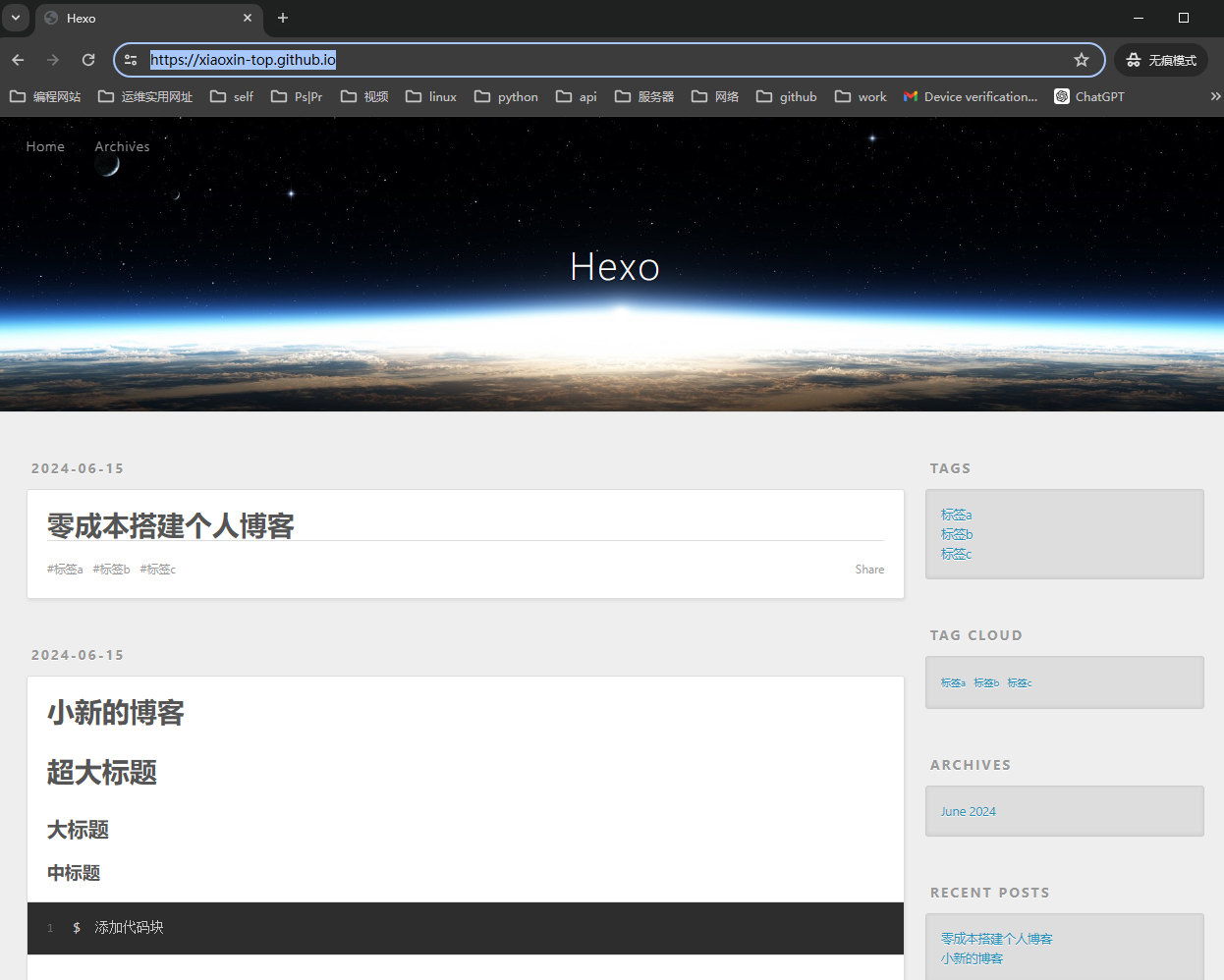
等待推送完成后再浏览器中输入网址:
https://xiaoxin-top.github.io/
即可打开自己的博客啦
更换主题
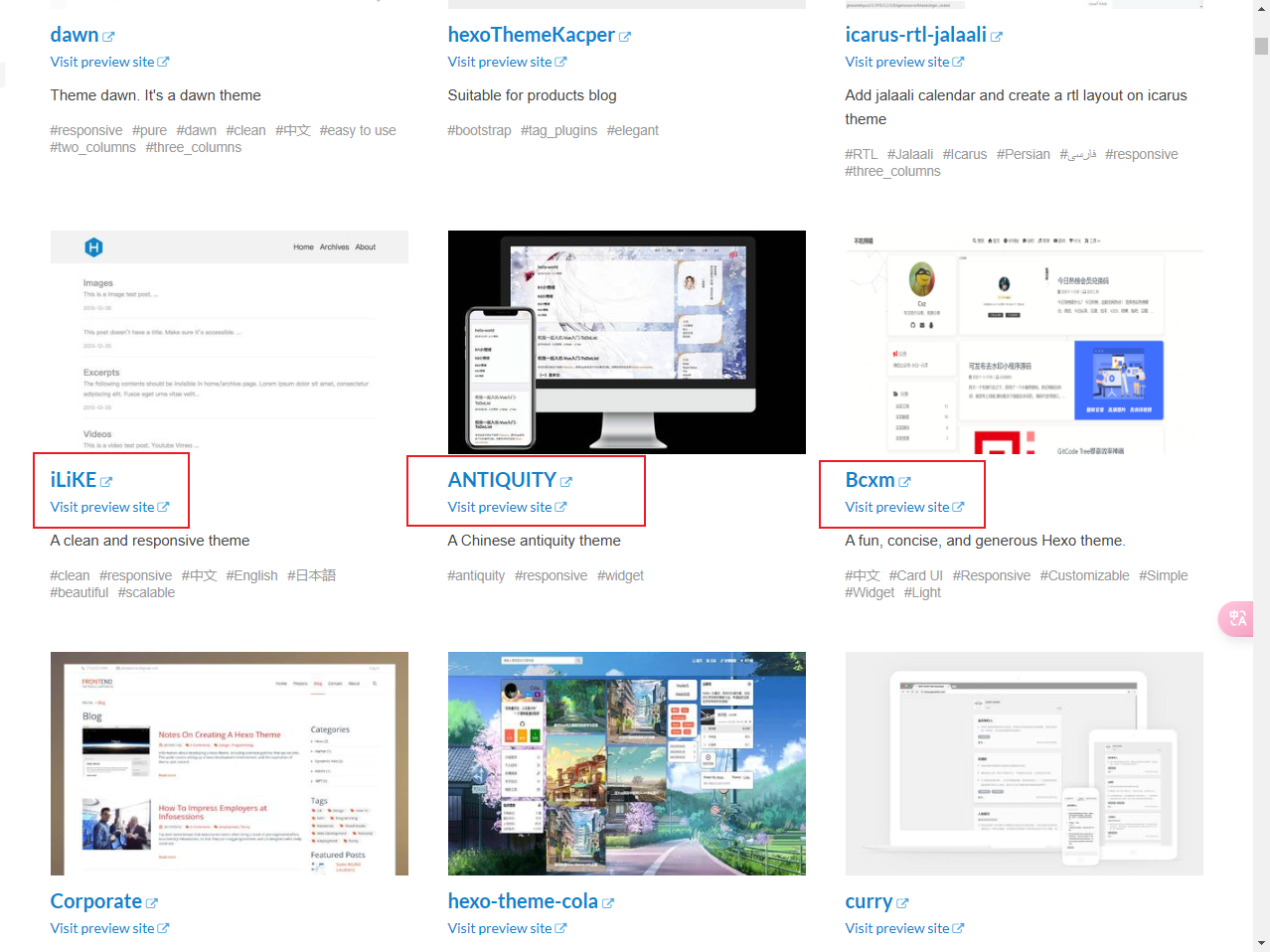
如果觉得默认的主题不符合你的审美、可以再官网选择自己喜欢的主题
主题官网:https://hexo.io/themes/
点击进去可以看到 各种各样的主题、点击主题里面都带有部署的步骤
注意:> 搭建完成后,记得修改主题的配置文件,否则主题可能会显示异常
修改根目录下的_config.yml文件
1 | theme: hexo-theme-cola #theme: 主题名称 |
以上就是个人博客的搭建啦、更多主题需要个人去探索啦
这里提供一种直接部署到github的方案
- 编辑配置文件(注意是根目录下的_config.yml):
#在最后添加github项目的配置:
1 | deploy: |
- 安装hexo-deployer-git插件:
#在命令行中输入:
1 | npm install hexo-deployer-git --save |
- 运行hexo deploy命令:
1
2
3hexo cl #清理缓存
hexo g #生成静态文件
hexo d #部署